How-To: Apply Textures on a Box in Sweet Home 3D
Step-by-Step Guide to Applying Textures on a Box in Sweet Home 3D
This tutorial provides a comprehensive guide on applying textures to box objects in Sweet Home 3D. It covers selecting the box, accessing the Modify Furniture dialog, choosing and applying textures, and adjusting texture settings for a realistic appearance. By following these steps, users can enhance their 3D models with customized textures effectively.
Display a text in the 3D view
First of all, you will have to create a picture with the text you want on the box. To achieve this, you can take a screen shot of this text. Write it for example with a text editor, then make a capture of the text. Under Mac OS X, use cmd (⌘) + shift + 4 to make a capture of a part of your screen, and select the area you want with the pointer. This will save an image of the captured zone on your desktop. Under Windows, use Snipping Tool, and under other systems, use one of the tools suggested in Wikipedia page about screenshot. Keep some space around the text, in a way the captured image will match the size of the box side on which it will be applied.

Note that if you want to create a text with a transparent background, you should use an image editor to generate a transparent PNG image.
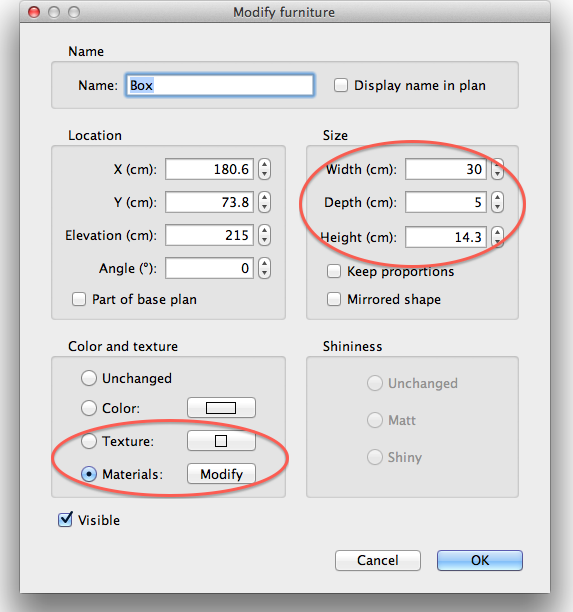
Once you got the image of the text, add a box found in Miscellaneous category to the plan of your home, and resize it to the size you want: double-click on the box, change its depth, its width and its height, entering a height value that is proportional to the dimensions of your image.

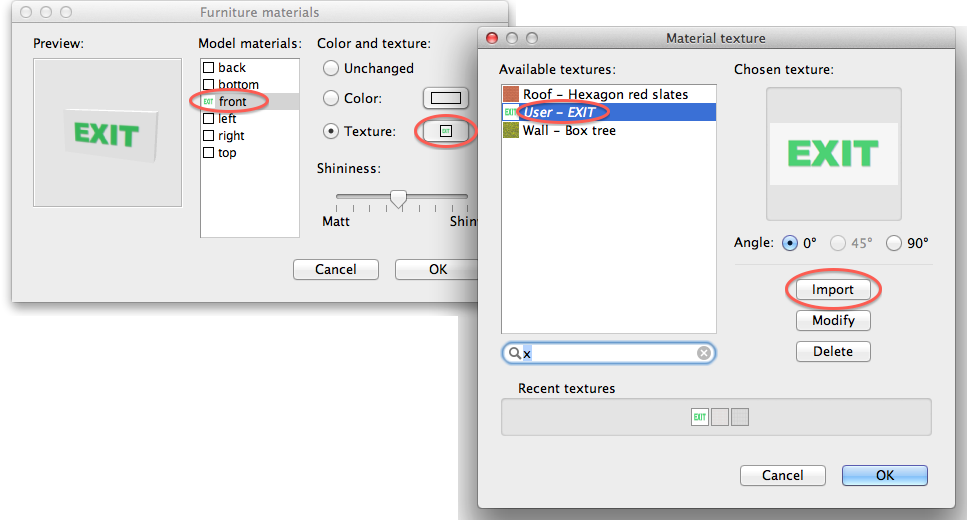
Then, click on the Modify materials button to change the texture of one of its sides. Select the side of the box on which you want to apply the text texture and click on the button next to the Texture radio button. In the Material texture dialog box, use your own image by clicking on the Import button and follow the texture import wizard. Once imported, select it in the texture list and confirm your choice.

Be careful, if you modify the texture of the whole box using Texture radio button in Modify furniture dialog box, the texture will appear on all the sides of the box and might be repeated like a wallpaper pattern according to the size of the texture you set at its import, so prefer to modify only the texture of the side on which you want your text.


Once you made these modifications, place the box where you want it to appear in the 3D view.
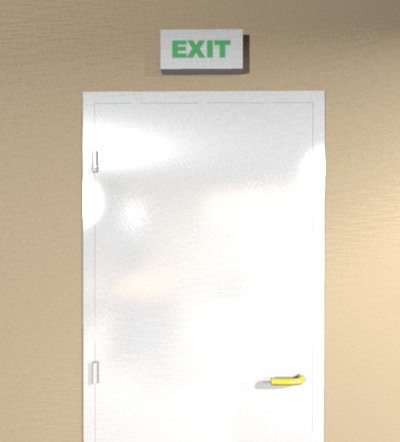
After placing this exit box at the top of a door, here is the final result:

Create a rectangular piece of furniture from pictures
In the second part of this tip, here is the drawer unit we’re going to model from pictures:

First of all, take photos of each side of the piece of furniture. You’re not obliged to use a very good camera (here a smartphone was used). What you have to be careful about, is to stand in front of the piece, not necessarily close to it, and try to keep the camera lens in the axis of the middle of the side, to avoid any distortion of the picture.


There is no need to take a photo of the sides you won’t be able to see in the 3D view. Here, pictures of the bottom and back sides were neglected.
Once you’ve taken the photos, crop them to keep only the sides of the piece, and reduce their size to 256 to 512 pixels maximum (a larger size won’t make a real visible difference and might only reduce program performances at the end).
Here are the four images obtained for the drawer unit:




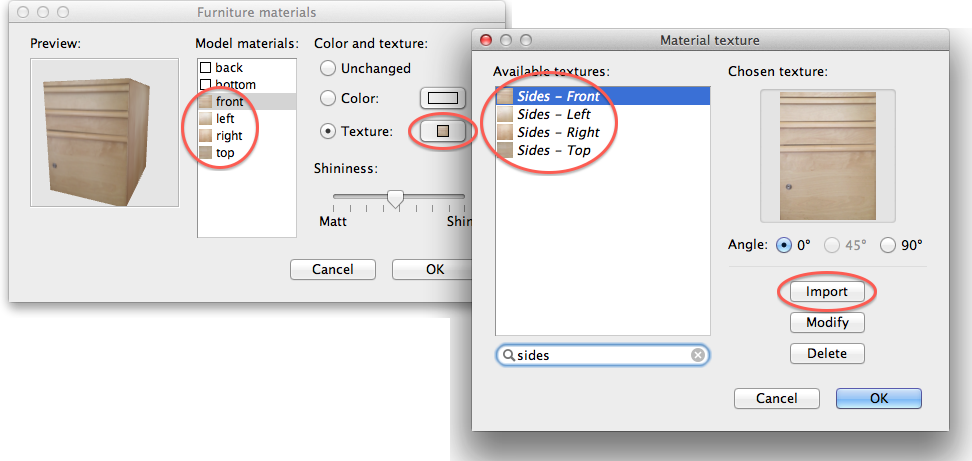
Add a box found in Miscellaneous category to the plan of your home, and change its size to the dimensions of the piece of furniture you want to model. In the Modify furniture dialog box, change its texture by clicking on the Modify materials button. Change the texture of each side of the box by selecting the matching photo after importing it with the texture import wizard.

After adding three small boxes for the handles, and four cylinders for the casters, the drawer unit looks like this:

And placed under a desk, here’s how it renders:

Apply Textures on a Box: final result.
Finally, if you want to share the objects as reusable OBJ files, select the items you want to export and choose the 3D view > Export to OBJ format menu item. If you’re interested, the 3D models created in this tip are available in the files ExitSign.zip and DrawerUnitOnCasters.zip (designed by eTeks and distributed under CC-BY license).
Thanks to Sophie for her help in the writing of this tip.




Leave a Reply